Задача стоит следующая — дать ученикам возможность ответить на тестирование в Геткурсе только 3 раза. Сложность заключается в том, что настройками Геткурса мы можем сделать на тест одну попытку или бесконечное количество — других значений нет. Поэтому идём нестандартным путём.
Обновление: появился функционал в настройках, который позволяет задавать количество попыток. Но разобранный ниже вариант содержит интересное решение и скрипты, которые пригодятся вам в работе.
Если мы не можем задать в одном тесте 3 попытки, то что? Правильно. Делаем 3 одинаковых теста по одной попытке. И все сводится к тому, что если не пройден первый тест — его прячем и показываем второй и т.д.
Далее можно пойти двумя путями.
Первый вариант
Делаем 3 урока с тестами в задании. Первый показываем, остальные 2 скрываем.

Всем этим управляем процессом со входящим условием «ответ на первый урок». И внутри надо проверить — если ответ принят, значит ученик сдал тест и делаем что-то своё. Если ответ не принят, значит баллов не хватило, значит прячем урок и открываем второй. И по такому принципу дальше.
Второй вариант
Здесь все будет без процесса и внутри одного урока. Мне этот вариант больше нравится, поэтому подробнее его и распишу.
Создаем тесты в уроке
Создаем исходный тест и копируем его столько раз, сколько у нас запланировано попыток. В моем случае их 3.
Напрямую тестирование в контент урока не поставить, поэтому создаем простой лендинг в Геткурсе и вставляем 3 блока с нашими тестами.
Можно добавить дополнительные блоки. В моем случае это просто заголовок.
Также не будет лишним добавить блоки для успешной сдачи теста и нет.
Здесь же сразу размечайте дополнительными классами все блоки. Например, те, которые относятся к «попытке 1», я назвал test1 и прописал это в настройках стиля.

Во все остальные блоки обязательно добавляем второй стиль, чтобы по умолчанию они были скрыты от учеников.
С лендингом закончили. Переходим в нужный урок и через специальный блок вставляем нашу страничку с тестами.
Теперь в блоке с уроком добавляем 2 класса в настройках стиля. Первый — произвольный, мы его будем прописывать в скрипте. Второй — прячет блок с заданием для учеников. То есть смысл в чем. Изначально блок ДЗ ученикам будем скрывать, и покажем, только если они пройдут тест. В ДЗ-шке они отмечают галочку, что тест пройден, и урок теперь тоже будет считаться пройденным (в моем примере — это стоп-урок, который дает доступ к следующим). Это не обязательно, поэтому смотрите по своей ситуации.
Настраиваем тестирование
Теперь переходим к заключительной части. К написанию js-кода, который будет делать основную работу. Идем в настройки теста. Выставляем диапазоны баллов и пишем по необходимости текст.
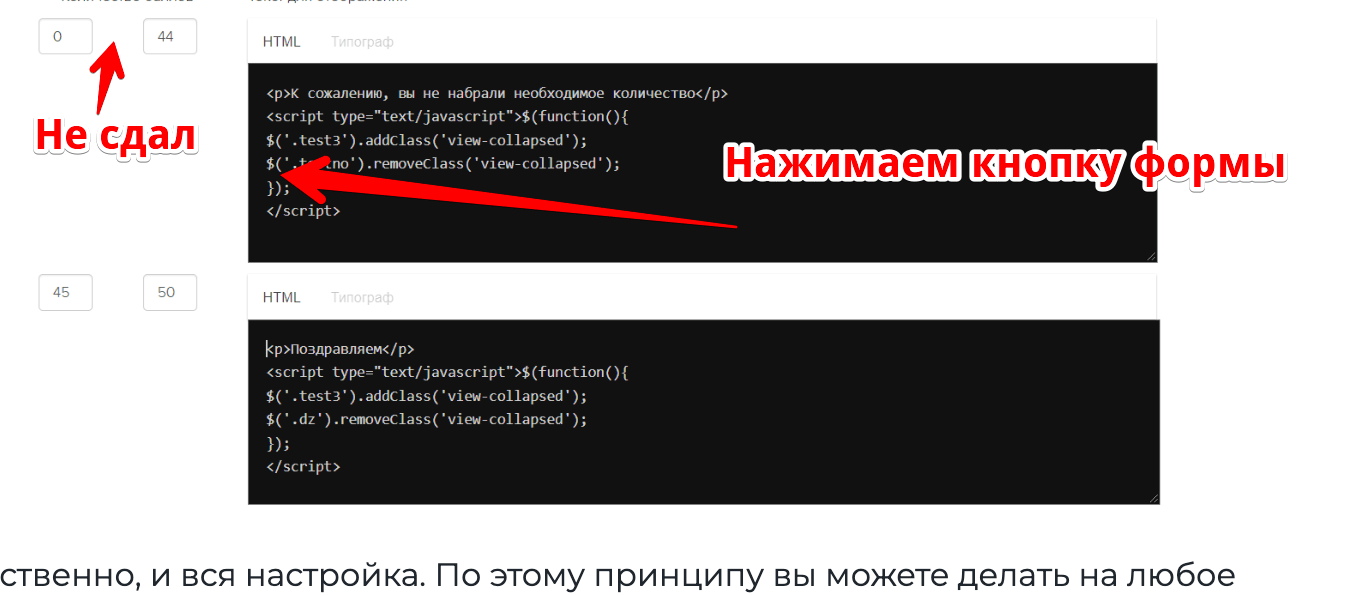
Переключаемся в режим кода и добавляем следующую конструкцию. Если баллов будет от 0 до 44, то ученику покажется верхнее поле с текстом, которое содержит в себе скрипт. Который в свою очередь прячет блок с тестом 1 и показывает 2. Похоже поступает нижний блок.
Аналогично прописываем в тесте 2 настройки:
А в третьем будут небольшие изменения, так как это последняя попытка и в случае неудачи, нужно открыть другой заданный блок:
Вот, собственно, и вся настройка. По этому принципу вы можете делать на любое количество прохождений теста, и дальше «играться» с этим скелетом — запускать процессы и различные автоматизации.


















Добрый день, подскажите а как реализовать 3 попытки тестирования, если тест делать не в уроке, а на отдельной странице?
добрый день, здесь во втором варианте тесты и создаются на лендинге, который в свою очередь просто подгружается в урок. Поэтому вам тут нужно делать все то же самое, только непосредственно на созданной странице с тестами
Здравствуйте, «значит прячем урок». Это как можно сделать?
Добрый день, в процессах есть действие «забрать доступ к уроку», оно и скрывает у пользователя урок. По аналогии там есть действие «дать доступ к уроку»
Но если не дать доступ к уроку, то будет выходить ошибка при забрать доступ. А у вас получается, что первый урок уже изначально открыт, т.е. нет блока дать доступ к уроку.
да, это пока такая особенность в функционировании — чтобы процессом можно было прятать урок, его нужно сперва сделать скрытым, а потом открыть процессом. Здесь просто первый вариант через отдельные уроки не разбирается подробно, поэтому я про это не писал, но это подразумевал)
Поэтому если вы хотите через первый вариант делать тестирования, то изначально все уроки скрываются и первый открывается процессом. А дальше уже по нужной вам механике
Понятно, спасибо!
Благодарю за ответ.
Скрипт возможно не совсем подходящий вариант, так как все ученики будут проходить тест за разный промежуток времени. Если установить 15 минут, то кто-то пройдя за 5 минут тест с отрицательным результатом, будет иметь возможность нажать на кнопку начать заново (чего быть не должно), а кому-то вообще может не хватить 15 минут. Может быть есть еще какие-то варианты решения вопроса с переадресацией страницы после завершения теста или возможность спрятать кнопку начать заново после первой попытки ?
Кстати, как вариант да. Можно прятать кнопку. Вам нужно найти ее класс и добавить его в скрипт в тестировании, чтобы она скрывалась.
А страница для примера, что я скинул — вам не нужен таймер с нее. Нужна только конструкция «вызов javascript». Вы ее вставляете в скрипт, который срабатывает при не наборе нужных баллов, сразу после ответа на тест.
Здравствуйте, а скажите, пожалуйста, блоки «отлично вы прошли тест» и «к сожалению вы не прошли тест» какие должны быть настройки? Сейчас получается блок отлично вы прошли тест сразу виден.
добрый день, с ними аналогично — задаете в стилях каждого блока 2 записи: «view-collapsed» (чтобы изначально скрыть) и, например, «yes»/»no» (для сдал/не сдал). И в скрипте в тесте вы добавляете строчку. Если сдали, то у блока «yes» убрать класс «view-collapsed», получается: $(‘.yes’).removeClass(‘view-collapsed’);
Что-то не работает, прошла первый тест, вышло сообщение «К сожалению, вы не набрали определенное количество баллов» и все, дальше ничего не происходит
напишите мне, пожалуйста, в телеграм @gcsetup, тут сложнее будет понять причину